Check valine comment system and glitch visitor badge
I considered changing comment system to valine from utterances. As a conclusion, I decided to remain in utterances (the reason will be followed), I leave some findings about valine as a comment system for hugo website.
Environment
- Mac OS Monterey 12.0
- hugo v0.88.1+extended darwin/arm64 BuildDate=unknown
- Hugo LoveIt Theme 2.0.10
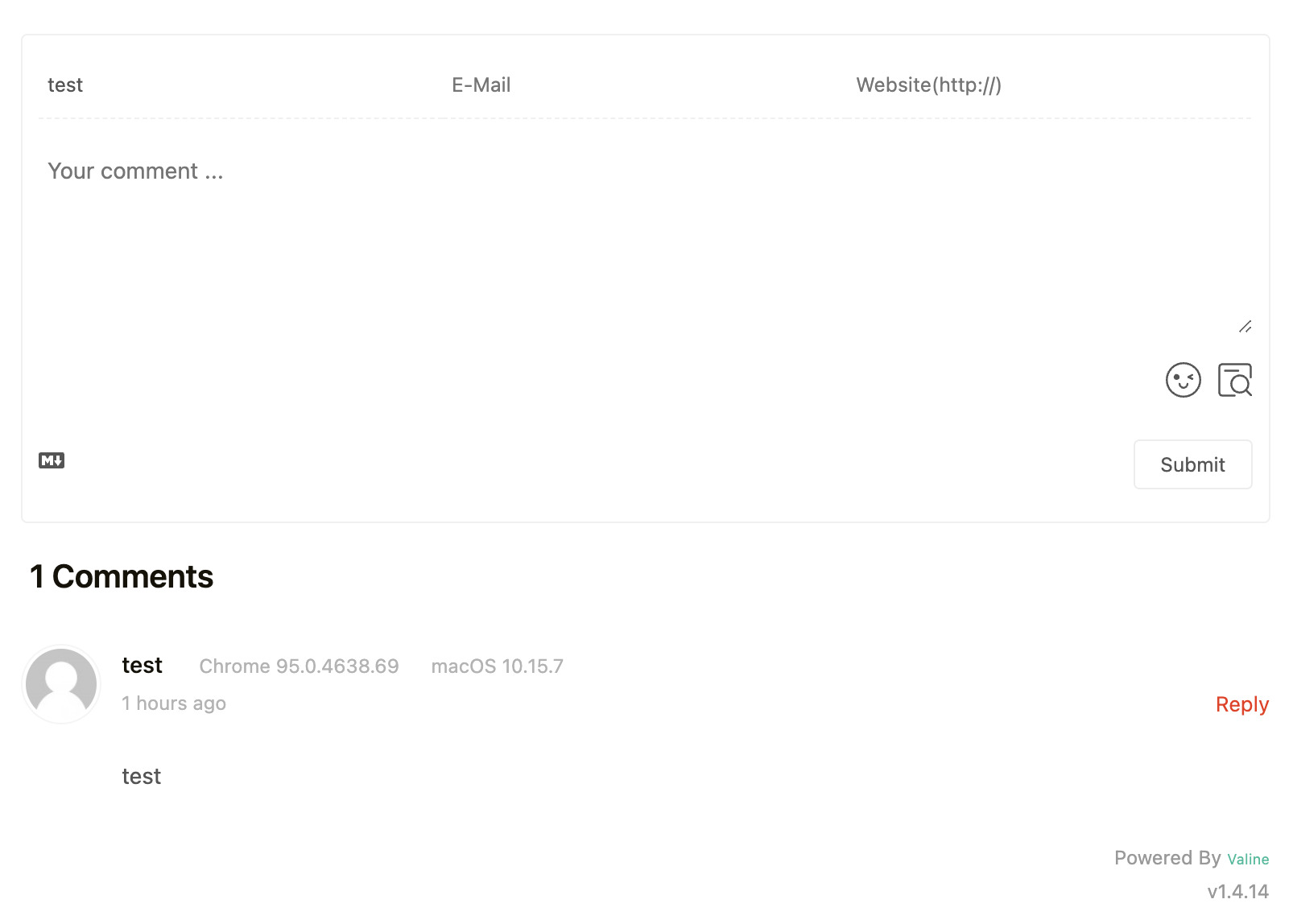
What is valine
valine is a Leancloud based no back end comment system.
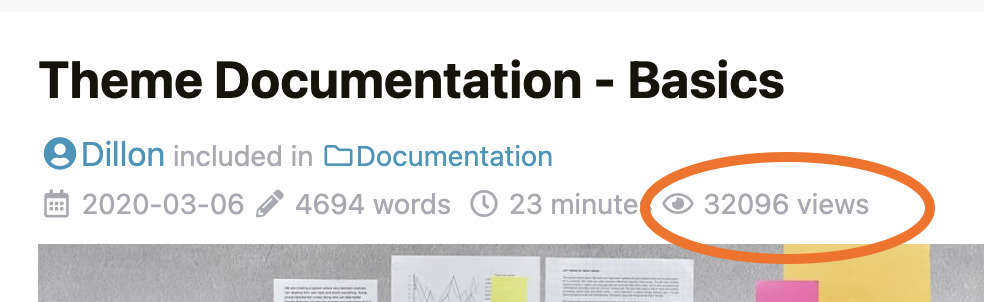
I found valine when I checked how Hugo LoveIt theme generates page view count for each article.

Hugo LoveIt theme generates this on themes/LoveIt/layouts/single.html.
|
|
Setup valiance to Hogo LoveIt theme
1. Create app in Leancloud
Ref. valine | Quick Start
- Register or login in leancloud
- Convert international in left-top selector
- you need to activate email and phone number (by SMS)
- Create new application in Leancloud and get
APP IDandApp Key
2. Use valine comment system over Hugo LoveIt/theme
config.toml
|
|
Just by above definition, valine comment system and view counter in page are activated.
Why remain in utterances?
I did not move to valine because:
- Valine can accept comment from anyone without authorization. That will be useful and bothering system with spam comments. Utterances requires git account for users. That sounds healthier system for me.
- Leancloud is free for developer but has limit in usage. Ref. LeanCloud | Pricing. Utterances can be used freely by using github issue as a comment repository.
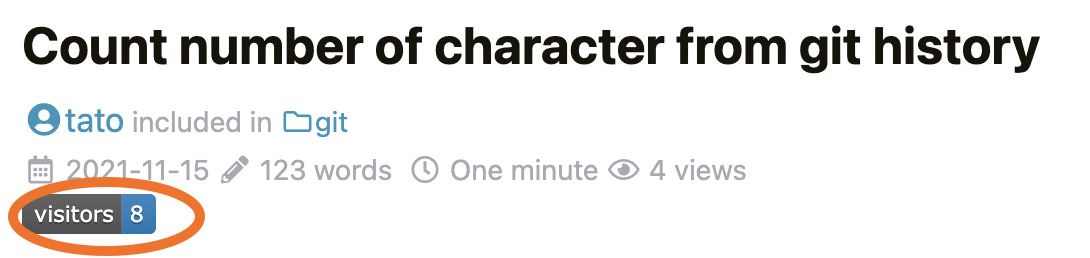
Adding visitor counter by glitch.me
I found a reference for getting visitor counter in hugo generated site (Adding visitor counter to statically generated web pages) using visitor-badge.glitch.me. If that page has a parmalink, visitor counter can be embedded just adding below.
themes/LoveIt/layouts/single.html
|
|
Then I can add visitor counter to page like 😄